
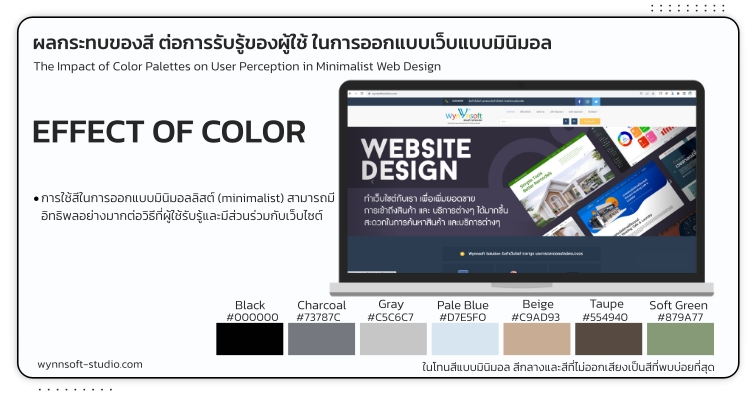
ผลกระทบของสี ต่อการรับรู้ของผู้ใช้ ในการออกแบบเว็บแบบมินิมอล
เมื่อเราใช้สีอย่างรอบคอบและถูกวิธี ปฏิเสธไม่ได้เลยว่าสีนั้นสามารถเปลี่ยนดีไซน์มินิมอลจากสีเรียบๆ ไปเป็นสิ่งที่น่าทึ่ง (สร้างความสวยงาม) ได้ ฉะนั้นการทำความเข้าใจผลกระทบของจานสีต่อการรับรู้ของผู้ใช้ จึงมีความสำคัญอย่างยิ่งยวด
ซึ่งการใช้สีในการออกแบบมินิมอลลิสต์ (minimalist) สามารถมีอิทธิพลอย่างมากต่อวิธีที่ผู้ใช้รับรู้และมีส่วนร่วมกับเว็บไซต์
โดยทั่วไปแล้ว ชุดสีที่เรียบง่ายที่กลมกลืนจะประกอบด้วย สีที่เป็นกลางและสีที่ไม่ออกเสียงให้เลือกอย่างจำกัด โดยสีเหล่านี้สร้างรูปลักษณ์ที่สะอาดตา และซับซ้อนทำให้องค์ประกอบที่สำคัญโดดเด่น
อย่างไรก็ตาม ต่อไปนี้เป็นตัวอย่างชุดสีแบบมินิมอลพร้อมรหัส HEX และวิธีที่สีเหล่านี้มีอิทธิพลต่อผู้ใช้!!!
สีน้ำตาลอมเทา: เป็นสีที่เป็นกลางโดยมีสีน้ำตาลและสีเทาเล็กน้อย สามารถเพิ่มความอบอุ่นและความซับซ้อนให้กับจานสีของเราได้ โดยเฉพาะข้อความหรือสำเนียงที่ละเอียดอ่อนนั่นเอง
สีขาว: สีขาวเป็นตัวอย่างของความเรียบง่าย แสดงถึงความบริสุทธิ์ ความเรียบง่าย และความสะอาด ทำหน้าที่เป็นสีพื้นหลังที่ยอดเยี่ยมและสร้างความรู้สึกกว้างขวาง
สีชาร์โคล: สีเทาเข้มกว่าเล็กน้อย เช่น สีเทาชาร์โคล สามารถเพิ่มคอนทราสต์ และความลึกได้โดยไม่ละสายตาจากความสวยงามแบบมินิมอลเกินไป
สีดำ: สีดำให้ความแตกต่างที่ชัดเจนกับสีขาว และเพิ่มความสง่างามและความหรูหรา นักออกแบบสามารถใช้เป็นข้อความ ส่วนหัว หรือเป็นสีเน้นเพื่อสร้างความดึงดูดสายตา
ซอฟท์กรีน: สีเขียวที่ไม่ออกเสียง สามารถทำให้เกิดความรู้สึกถึงธรรมชาติและความเงียบสงบ นักออกแบบสามารถใช้ปุ่ม ไอคอน หรือองค์ประกอบแบบโต้ตอบอื่นๆ ได้เท่าที่จำเป็น
สีเทา: สีเทามาในเฉดสีอ่อนและสีเข้ม นักออกแบบสามารถใช้เป็นองค์ประกอบพื้นหลังหรือเน้นเสียงที่ละเอียดอ่อนได้ สีเทาอ่อนทำให้ดูนุ่มนวล ในขณะที่สีเทาเข้มช่วยเพิ่มความลึกและความซับซ้อนได้
สีฟ้าอ่อน: สีน้ำเงินหม่นหรือสีพาสเทล สามารถนำความสงบและความสงบมาสู่จานสีของเราได้ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับองค์ประกอบเน้นเสียงหรือไฮไลต์ที่ละเอียดอ่อน
สีเบจอ่อนหรือสีครีม: สีโทนอุ่นและเป็นกลางเหล่านี้ สามารถเพิ่มความอบอุ่นให้กับชุดสีสไตล์มินิมอลของเราได้ ใช้งานได้ดีกับพื้นหลังหรือเป็นทางเลือกแทนสีขาว ซึ่งจะทำให้ดูนุ่มนวลยิ่งขึ้น
ความชัดเจนและเรียบง่าย
สำหรับการออกแบบเว็บแบบมินิมอล ขึ้นอยู่กับความชัดเจนและความเรียบง่าย โดยจานสีที่มีจำกัดซึ่งมักมีโทนสีกลางๆ เช่น สีขาว สีเทา และสีดำ สามารถสร้างความรู้สึกสง่างามและซับซ้อนได้
ซึ่งการเลือกสีดังกล่าวช่วยให้ได้ผืนผ้าใบที่สะอาดตา โดยที่องค์ประกอบสำคัญ เช่น เนื้อหาและการนำทาง สามารถอยู่ตรงกลางได้
ผู้ใช้ที่พบกับเว็บไซต์สไตล์มินิมอลที่มีชุดสีที่คัดสรรมาอย่างดี อาจมองว่าเว็บไซต์มีความตรงไปตรงมา เป็นมืออาชีพ และเป็นมิตรกับผู้ใช้มากกว่า การไม่มีภาพรบกวนที่ไม่จำเป็นสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมได้
การสร้างแบรนด์และอัตลักษณ์
แม้ว่าการออกแบบที่เรียบง่ายจะเอื้อต่อความเรียบง่าย แต่ก็ไม่ขัดขวางการสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่ง ซึ่งความสม่ำเสมอในการเลือกสีทั่วทั้งเว็บไซต์แบบมินิมอลนั้น สอดคล้องกับเอกลักษณ์ของแบรนด์
และยังสามารถเสริมสร้างความรู้สึกไว้วางใจและเชื่อถือได้ ฉะนั้นการออกแบบที่เรียบง่ายเน้นความแม่นยำ สามารถขยายผลกระทบของสีที่เลือกของแบรนด์ ทำให้ผู้ใช้น่าจดจำมากยิ่งที่ขั้นนั้นเอง
การเข้าถึงและการไม่แบ่งแยก
การออกแบบเว็บแบบมินิมอล ควรให้ความสำคัญกับการเข้าถึงและการไม่แบ่งแยก แม้ว่าชุดสีที่จำกัด นักออกแบบต้องแน่ใจว่าผู้ใช้ทุกคนสามารถเข้าถึงไซต์ได้ รวมถึงผู้ที่มีความบกพร่องทางการมองเห็นด้วย
โดยความแตกต่างระหว่างข้อความ และพื้นหลังสูงเป็นสิ่งสำคัญสำหรับการอ่าน และผู้ออกแบบควรปฏิบัติตามหลักเกณฑ์การช่วยสำหรับการเข้าถึง เพื่อรับประกันว่าการเลือกสีจะไม่เป็นอุปสรรคต่อความเข้าใจเนื้อหา
ฉะนั้นการใช้คอนทราสต์ของสี และข้อความแสดงแทนอย่างเหมาะสมสำหรับข้อมูลที่ใช้รหัสสี สามารถปรับปรุงประสบการณ์ผู้ใช้สำหรับทุกคนได้
มุ่งเน้นไปที่เนื้อหา
สำหรับเนื้อหานั้น ครองตำแหน่งสูงสุดในการออกแบบที่เรียบง่าย ซึ่งจานสีถือว่าเป็นส่วนสำคัญในการตลาดดิจิทัล ที่จะไม่ครอบงำผู้ใช้และดึงความสนใจไปที่เนื้อหาที่จำเป็น และคำกระตุ้นการตัดสินใจ โดยการใช้สีแบบเลือกสรรสามารถทำให้พาดหัวปุ่ม และข้อความสำคัญโดดเด่นเหนือพื้นหลังสีอ่อน
ตัวอย่างเช่น การใช้สีเน้นตัวหนาสำหรับปุ่มหรือลิงก์เพียงเล็กน้อย สามารถดึงดูดสายตาผู้ใช้ไปยังองค์ประกอบแบบโต้ตอบได้ และกระตุ้นให้พวกเขาดำเนินการตามที่ต้องการ ดังนั้นการใช้สีเชิงกลยุทธ์นี้ช่วยเพิ่มการรับรู้ของผู้ใช้ โดยนำทางพวกเขาไปสู่ข้อมูลและการโต้ตอบที่สำคัญ
การทดสอบ A/B และการวนซ้ำ
เพื่อให้เข้าใจถึงผลกระทบของชุดสีที่มีต่อการรับรู้ของผู้ใช้ ในการออกแบบเว็บแบบมินิมอลอย่างแท้จริง นักออกแบบจึงหันมาใช้การทดสอบ A/B ด้วยการสร้างเว็บไซต์เวอร์ชันต่างๆ ด้วยจานสีที่หลากหลายและวิเคราะห์การตอบสนองของผู้ใช้
นักออกแบบจึงสามารถปรับแต่งตัวเลือกของตนโดยอ้างอิงตามข้อมูลเชิงลึก ที่ขับเคลื่อนด้วยข้อมูล ดังนั้นการทดสอบ A/B ช่วยให้มั่นใจได้ว่าจานสีจะไม่ถูกเลือกโดยพลการ
แต่จะได้รับการปรับให้เหมาะกับความชอบ และพฤติกรรมเฉพาะของกลุ่มเป้าหมาย ซึ่งช่วยเพิ่มประสิทธิภาพการรับรู้ และการมีส่วนร่วมของผู้ใช้
---Wynnsoft Solution รับทำเว็บไซต์ รับทำ SEO รับทำการตลาดออนไลน์ รับทำโฆษณา Facebook รับทำเว็บไซต์ ขอนแก่น และรับทำเว็บไซต์ทั่วประเทศ—
ข้อมูลจาก: wynnsoft-studio.com / dodonut
วันที่ : 22/01/2024 14:52


.jpg?v=1001)
.jpg?v=1001)


.jpg?v=1001)
.jpg?v=1001)