
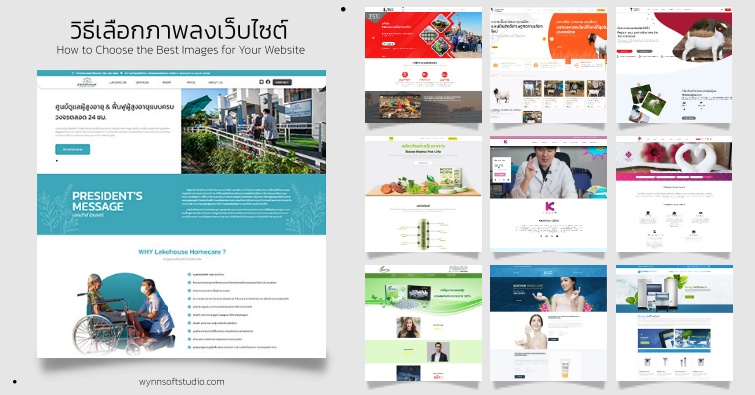
วิธีเลือกภาพลงเว็บไซต์
ในบทความนี้เราจะมาแนะนำวิธีลงรูปภาพบนเว็บไซต์ เนื่องจากมีหลายเว็บไซต์มากๆ ที่มองข้ามสิ่งสำคัญเหล่านี้ไปครับ รู้ไหมว่ารูปภาพมีประโยชน์มากกว่าที่คุณคิด เนื่องจากมันสามารถเพิ่มการมีส่วนร่วมของผู้ใช้, อัตราการแปลง, ความสวยงามโดยรวมของเว็บไซต์ และส่งผลต่อประสิทธิภาพของ SEO ด้วยครับ
เคล็ดลับในการเลือกรูปภาพเว็บไซต์
1.คำนึงถึงขนาดรูปภาพ: ปรับรูปภาพของเราให้เหมาะสมสำหรับการใช้งานเว็บโดยการบีบอัดโดยไม่ทำให้คุณภาพลดลง เนื่องจากวิธีนี้จะช่วยปรับปรุงเวลาในการโหลดไซต์และประสิทธิภาพโดยรวม
2.ใช้สไตล์ที่สอดคล้องกัน: ตรวจสอบให้แน่ใจว่ารูปภาพของเรารักษาสไตล์และโทนสีที่สอดคล้องกันเพื่อสร้างเอกลักษณ์ของแบรนด์ที่เหนียวแน่นและประสบการณ์ด้านภาพ
3.เลือกใช้ภาพต้นฉบับ: เมื่อใดก็ตามที่เป็นไปได้ ให้ใช้ภาพต้นฉบับ เช่น การถ่ายภาพแบบกำหนดเองหรือภาพประกอบที่ไม่ซ้ำใคร เพื่อให้เว็บไซต์ของเรามีความเป็นส่วนตัวและทำให้แตกต่างจากคู่แข่ง
4.เลือกรูปภาพที่เกี่ยวข้องและมีส่วนร่วม: เลือกรูปภาพที่เกี่ยวข้องกับ Content ของเราและโดนใจผู้ชมเป้าหมาย เนื่องจากสิ่งนี้สามารถเพิ่มการมีส่วนร่วมของผู้ใช้ได้
5.ใช้รูปภาพคุณภาพสูงและความละเอียดสูง: เลือกใช้รูปภาพคุณภาพสูงที่มีความละเอียดชัดเจนเสมอเพื่อให้แน่ใจว่าเว็บไซต์ของเราจะดูเป็นมืออาชีพและดึงดูดสายตา
ขนาดภาพเว็บไซต์ทั่วไป
นี่คือตัวอย่างขนาดรูปภาพมาตรฐานสำหรับหน้าเว็บบนเดสก์ท็อป แต่อย่างไรก็ตามขนาดที่แน่นอนอาจแตกต่างกันไปขึ้นอยู่กับการออกแบบเว็บไซต์
| Image Type | Min Dimensions | Max Dimensions | Max File Size |
| Favicon | 16 x 16 pixels | 32 x 32 pixels | 50KB |
| Blog Image | 800 x 420 pixels | 1200 x 630 pixels | 1MB |
| Website Banner | 300 x 200 pixels | 1920 x 1080 pixels | 2MB |
| Hero Image | 1280 x 720 pixels | 1920 x 1080 pixels | 3MB |
| Background Image | 1920 x 1080 pixels | 2400 x 1350 pixels | 5MB |
ทั้งนี้ ขนาดรูปภาพแบนเนอร์ของเว็บไซต์และอัตราส่วนกว้างยาวอาจแตกต่างกันไปตามข้อกำหนดของเว็บไซต์
การเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO
1.การใช้รูปแบบภาพที่เหมาะสม: ควรเลือกรูปภาพที่เหมาะสมสำหรับเว็บไซต์ของเรา เช่น JPEG สำหรับภาพถ่าย, PNG สำหรับภาพประกอบหรือโลโก้ เพื่อรักษาคุณภาพของภาพและปรับขนาดไฟล์ให้เหมาะสม
2.บีบอัดรูปภาพ: ใช้เครื่องมือบีบอัดรูปภาพ เช่น TinyPNG หรือ ImageOptim เพื่อลดขนาดไฟล์ โดยไม่สูญเสียคุณภาพ ซึ่งจะช่วยปรับปรุงเวลาในการโหลดเว็บ
3.เพิ่มข้อความแสดงแทน: รวมข้อความแสดงแทนที่มีคำอธิบายสำหรับแต่ละภาพ เนื่องจากจะช่วยปรับปรุงการเข้าถึงสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา และให้บริบทเพิ่มเติมสำหรับเครื่องมือค้นหาเพื่อปรับปรุง SEO ในไซต์
4.ใช้ชื่อไฟล์ที่สื่อความหมาย: ตั้งชื่อไฟล์รูปภาพของเรา โดยใช้คำหลักที่สื่อความหมาย เพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของรูปภาพ
บทความที่เกี่ยวข้อง
การออกแบบแบนเนอร์ ออกแบบป้ายโฆษณา
---Wynnsoft Solution รับทำเว็บไซต์ รับทำ SEO รับทำการตลาดออนไลน์ รับทำโฆษณา Facebook รับทำเว็บไซต์ ขอนแก่น และรับทำเว็บไซต์ทั่วประเทศ—
ข้อมูลจาก: wynnsoft-studio / whitepeakdigital.com
วันที่ : 03/01/2024 14:04


.jpg?v=1001)
.jpg?v=1001)


.jpg?v=1001)
.jpg?v=1001)