
ความรู้เบื้องต้นเกี่ยวกับ JAVASCRIPT SEO: การทำความเข้าใจความสำคัญของ JAVASCRIPT ในการพัฒนาเว็บสมัยใ
1. แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ของ JavaScript: แนวทางปฏิบัติที่ดีที่สุดที่สำคัญที่ต้องปฏิบัติตามเมื่อใช้ JavaScript ในการพัฒนาเว็บเพื่อให้แน่ใจว่าประสิทธิภาพ SEO เหมาะสมที่สุดและปรับปรุงการมองเห็นเว็บไซต์ในผลลัพธ์ของเครื่องมือค้นหา
2. วิวัฒนาการของการพัฒนาเว็บ: สำรวจการเปลี่ยนแปลงไปสู่การพัฒนาเว็บที่เน้น JavaScript และการเพิ่มขึ้นของเว็บไซต์แบบไดนามิกและเชิงโต้ตอบ
3. อนาคตของ JavaScript SEO: สำรวจแนวโน้มและความก้าวหน้าที่เกิดขึ้นใน JavaScript SEO เช่น การเรนเดอร์ฝั่งเซิร์ฟเวอร์ การเรนเดอร์แบบไดนามิก และผลกระทบของการอัปเดตอัลกอริทึมของเครื่องมือค้นหาที่กำลังจะมีขึ้น
4. บทบาทของ JavaScript ในการพัฒนาเว็บสมัยใหม่: ทำความเข้าใจถึงความสำคัญของ JavaScript ในฐานะภาษาโปรแกรมที่ทรงพลังสำหรับการสร้างประสบการณ์ผู้ใช้แบบไดนามิก และฟังก์ชันเชิงโต้ตอบบนเว็บไซต์
5. การติดตามและวิเคราะห์ JavaScript SEO: เครื่องมือและเทคนิคสำหรับการติดตามและวิเคราะห์ประสิทธิภาพ SEO ของเว็บไซต์ที่ขับเคลื่อนด้วย JavaScript รวมถึงการติดตามตัวชี้วัด และการระบุปัญหาที่อาจเกิดขึ้น
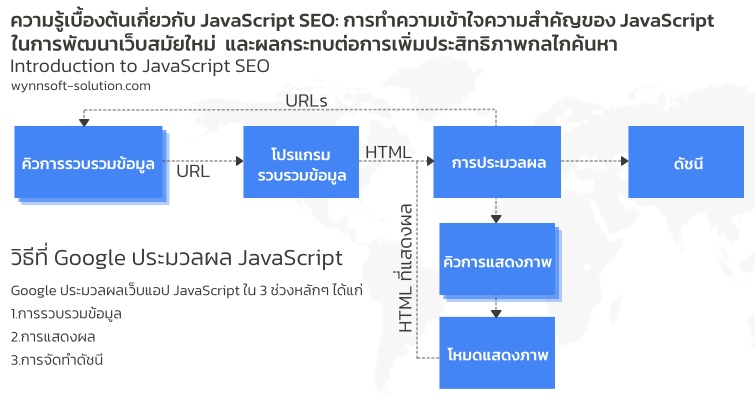
6. JavaScript และโปรแกรมรวบรวมข้อมูลเครื่องมือค้นหา: ตรวจสอบว่าโปรแกรมรวบรวมข้อมูลและโปรแกรมค้นหาโต้ตอบกับ JavaScript อย่างไร และความท้าทายที่พวกเขาเผชิญในการทำความเข้าใจและจัดทำดัชนี Content ที่ขับเคลื่อนด้วย JavaScript
7. ข้อควรพิจารณาเกี่ยวกับความเหมาะสมกับมือถือ: อภิปรายถึงความสำคัญของการเพิ่มประสิทธิภาพมือถือสำหรับเว็บไซต์ที่ขับเคลื่อนด้วย JavaScript และผลกระทบที่มีต่อประสิทธิภาพ SEO
8. ผลกระทบของ JavaScript ต่อ SEO: อภิปรายถึงผลกระทบของ JavaScript ต่อการเพิ่มประสิทธิภาพกลไกค้นหา และวิธีที่มันจะส่งผลต่อการมองเห็นและการจัดอันดับของเว็บไซต์ในผลลัพธ์ของเครื่องมือค้นหา
9. การใช้ข้อมูลที่มีโครงสร้าง: การใช้ประโยชน์จากมาร์กอัปข้อมูลที่มีโครงสร้าง เช่น JSON-LD เพื่อให้บริบทและปรับปรุงความเข้าใจเครื่องมือค้นหาของเนื้อหาที่ขับเคลื่อนด้วย JavaScript
10. Content และการจัดทำดัชนีที่ขับเคลื่อนด้วย JavaScript: สำรวจความท้าทายในการจัดทำดัชนีที่เครื่องมือค้นหาเผชิญเมื่อต้องรับมือกับเนื้อหาที่แสดงผลด้วย JavaScript และความสำคัญของการรับรองการจัดทำดัชนีที่เหมาะสมสำหรับความสำเร็จ SEO
11. การจัดการ Content แบบไดนามิก: กลยุทธ์สำหรับการสร้าง Content แบบไดนามิกที่สร้างโดย JavaScript เช่น คำขอ AJAX บอทของเครื่องมือค้นหา สามารถรวบรวมข้อมูลและค้นพบได้
12. การ Rendering และการเพิ่มประสิทธิภาพ: เน้นถึงความสำคัญของเทคนิคการเรนเดอร์ที่มีประสิทธิภาพและการเพิ่มประสิทธิภาพ เพื่อให้แน่ใจว่าเวลาในการโหลดรวดเร็วและปรับปรุงประสบการณ์ผู้ใช้ ซึ่งเป็นปัจจัยสำคัญสำหรับ SEO
13. การเพิ่มประสิทธิภาพโครงสร้าง URL และการนำทาง: อธิบายวิธีสร้าง URL ที่เป็นมิตรกับ SEO และใช้เทคนิคการนำทางที่เหมาะสมสำหรับเว็บไซต์ที่ขับเคลื่อนด้วย JavaScript เพื่อเพิ่มความสามารถในการรวบรวมข้อมูล และความสามารถในการจัดทำดัชนี
14. การเพิ่มประสิทธิภาพแบบก้าวหน้าและการย่อยสลายอย่างสง่างาม: ทำความเข้าใจหลักการของการปรับปรุงแบบก้าวหน้า และการย่อยสลายอย่างสง่างาม เพื่อมอบประสบการณ์ที่เข้าถึงได้และเป็นมิตรกับ SEO สำหรับทั้งผู้ใช้และเครื่องมือค้นหา
15. การจัดการ Frameworks และ Libraries: พูดคุยเกี่ยวกับผลกระทบของเฟรมเวิร์กและไลบรารี JavaScript ยอดนิยม เช่น React, Angular และ Vue.js บน SEO และแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์ที่สร้างด้วยเทคโนโลยีเหล่านี้
หวังว่าบทความนี้จะเป็นประโยชน์สำหรับผู้อ่านได้ไม่มากก็น้อย ซึ่งผู้อ่านสามารถศึกษาหรือปรึกษาเกี่ยวกับ SEO ฟรีกับผู้เชี่ยวชาญได้ที่: การทำ SEO
---Wynnsoft Solution รับทำเว็บไซต์ รับทำ SEO รับทำการตลาดออนไลน์ รับทำโฆษณา Facebook รับทำเว็บไซต์ ขอนแก่น และรับทำเว็บไซต์ทั่วประเทศ—
ข้อมูลจาก: wynnsoftsolution / developers.google.com / linkedin.com
วันที่ : 08/12/2023 14:06


.jpg?v=1001)
.jpg?v=1001)


.jpg?v=1001)
.jpg?v=1001)